그 외/기타
Nuxt3 WebSocket example (with Nitro)
이안_ian
2024. 7. 27. 11:28
반응형
VueUse 설치
npm i -D @vueuse/nuxt @vueuse/corenuxt.config.ts 설정
export default defineNuxtConfig({
modules: ['@vueuse/nuxt'],
nitro: {
experimental: {
websocket: true
}
}
})
다양한 기능을 제공하는 vueUse를 설치하고 config 설치까지 해줍시다.
웹소켓과 관련한 설정은 nuxt.config.ts에서 true로만 바꿔주면 되니 아주 간단하네요!
WebSokcet 서버구성
server/api/websocket.ts
const room = 'ROOM'
export default defineWebSocketHandler({
open(peer) {
console.log("[ws] open", peer);
peer.subscribe(room)
peer.publish(room, 'Another user joined the chat')
},
close(peer) {
console.log("[ws] close", peer);
},
error(peer, error) {
console.log("[ws] error", peer, error);
},
message(peer, message) {
console.log('[ws] message', peer, message)
peer.publish(room, message.text())
}
});Client 구성
가볍게 index.vue에서 테스트를 진행해봅시다.
<script setup lang="ts">
import { useWebSocket } from '@vueuse/core'
const localUrl = 'ws://localhost:3000/api/websocket';
const { status, data, send, open, close } = useWebSocket(localUrl)
const message = ref('')
const history = ref<string[]>([])
watch(data, (receiveMsg: string) => {
history.value.push(`server: ${receiveMsg}`)
})
function sendMessage() {
if (message.value == null || message.value === '') {
return false
}
history.value.push(`client : ${message.value}`)
send(message.value);
message.value = '';
}
</script>
<template>
<div>
<h1>WebSocket - let's go</h1>
<form @submit.prevent="sendMessage">
<input v-model="message"/>
<button type="submit">Send</button>
</form>
<div>
<p v-for="entry in history">{{ entry }}</p>
</div>
</div>
</template>
<style scoped>
</style>테스트

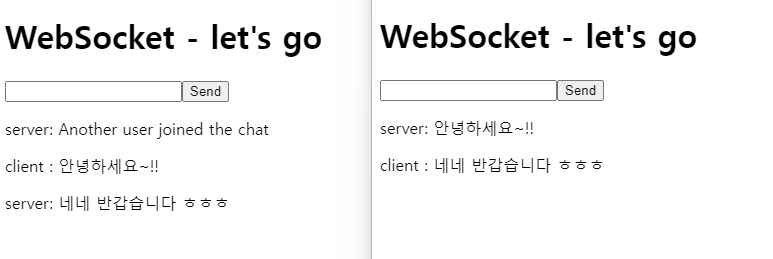
브라우저 2개를 띄워서 테스트가 가능한데, 실시간으로 통신이 가능한 것을 확인 할 수 있다.
반응형